2023 is behind us, and so are its trends. The world of website design is ever-evolving, with designers continuously pushing the envelope to craft immersive and interactive digital experiences. From the minimalism of the 2010s to the 3D graphics of the early 2020s, website design has seen many transformations. As we journey through 2024, certain design trends have begun to dominate the landscape, each emphasizing both aesthetics and functionality. Here are the top website design trends to watch for this year:
Formas orgânicas fluidas
Tradicionalmente, os sites eram ancorados a layouts de grade rígidos. Embora funcionais e limpos, muitas vezes carecem da nuance e do dinamismo necessários para cativar a atenção do visitante. Em forte contraste com essas estruturas geométricas, as formas orgânicas fluidas oferecem um apelo visual mais suave e espontâneo.
Essas formas lembram elementos que podemos encontrar na natureza. Lembram poças de água, contornos de pedras ou ilustrações abstratas, dando a um site um toque orgânico e humano. Ao libertarem-se dos limites das linhas retas e dos cantos rígidos, transmitem uma sensação de fluidez e espontaneidade. Também ajudam a criar uma mistura harmoniosa entre as diferentes secções de um site. Isso torna as transições mais suaves e intuitivas para o utilizador.
Além disso, esses designs orgânicos ressoam com os espectadores num nível psicológico. Eles exploram a nossa preferência inerente por temas e formas inspirados na natureza. Nesta época, a imersão digital às vezes pode parecer fria e distante. A introdução de formas naturais e fluidas pode criar uma experiência de utilizador mais acolhedora e compreensível. Combiná-los com animações dinâmicas ou microinterações subtis pode aumentar a profundidade e a interatividade do design do site.

Integração de Realidade Virtual (VR) e Realidade Aumentada (AR)
Uma fusão dos reinos físico e digital está a acontecer. Este fenómeno é evidente na crescente integração da Realidade Virtual (VR) e da Realidade Aumentada (AR) em experiências web. Essas tecnologias, antes relegadas a jogos de ponta e aplicativos de nicho, estão agora no design de sites convencionais, remodelando como os utilizadores interagem.
VR e AR elevam a experiência de navegação tradicional a um nível totalmente novo. Enquanto a VR mergulha os utilizadores num ambiente virtual, transportando-os para novos mundos, a AR sobrepõe informações do mundo real. Por exemplo, os e-commerces estão a usar AR para que os utilizadores “experimentem” roupas, acessórios ou vejam móveis antes de comprar. Isto não só eleva a experiência de compra, mas também reduz a incerteza associada às compras online. Da mesma forma, os museus estão a utilizar a VR para oferecer visitas virtuais, permitindo aos utilizadores explorar locais distantes ou inacessíveis.

Dark Mode
Com muitos aplicativos e sistemas operativos a oferecer o dark mode, o design dos sites está a seguir o exemplo. Uma das razões mais convincentes por trás da crescente popularidade do dark mode é o seu apelo estético. Ele fornece uma aparência elegante, moderna e muitas vezes visualmente mais marcante que contrasta com as interfaces tradicionais predominantemente brancas. Este contraste não só confere aos websites uma identidade visual distinta, mas também acentua os elementos de design e os esquemas de cores, permitindo aos designers experimentar e inovar.
Além da estética, os benefícios do dark mode são multifacetados. Do ponto de vista da experiência do utilizador, os temas escuros reduzem substancialmente o cansaço visual, especialmente em condições de pouca luz. Os tons suaves do dark mode diminuem o brilho intenso normalmente associado às interfaces com tema claro, oferecendo aos utilizadores uma experiência de visualização mais confortável. Isto é particularmente benéfico para indivíduos que passam longos períodos online ou que navegam durante a noite.
Além disso, do lado técnico, o dark mode pode levar a poupanças de energia tangíveis, especialmente para dispositivos com ecrãs OLED ou AMOLED. Nesses monitores, os píxeis são iluminados individualmente e os píxeis pretos ou escuros consomem significativamente menos energia em comparação com os seus equivalentes mais brilhantes. Como resultado, a adoção do modo escuro em sites pode contribuir para prolongar a vida útil da bateria dos utilizadores, um recurso que é cada vez mais vital no nosso mundo centrado em dispositivos móveis.

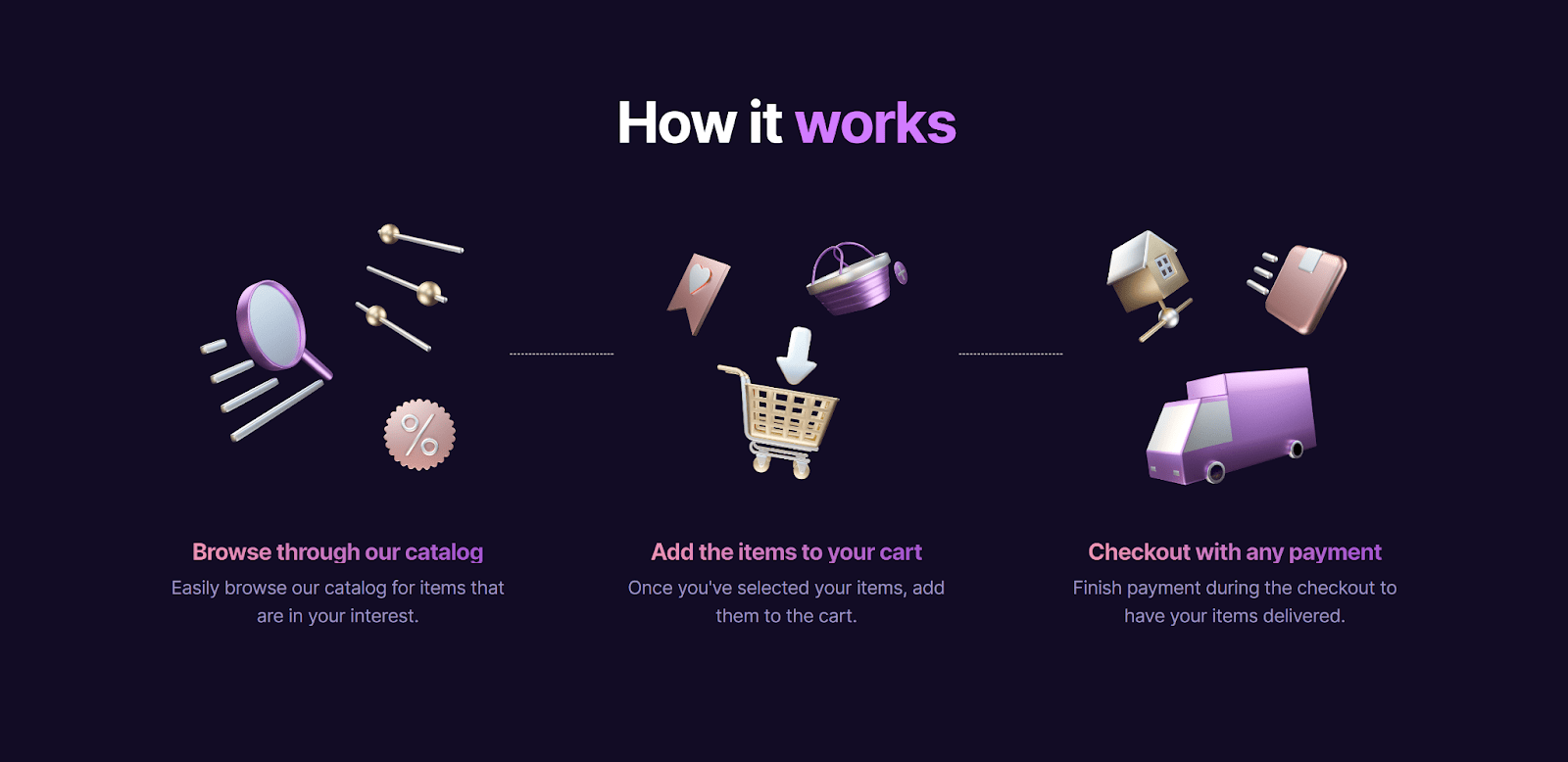
Elementos 3D interativos
Os visuais 3D sempre encantaram os espectadores. Em 2024, o design 3D interativo está em alta, proporcionando profundidade e uma sensação de realismo aos sites. Na sua essência, o fascínio do 3D reside na sua capacidade de simular a realidade. Elementos 3D interativos em sites oferecem aos espectadores uma experiência multidimensional, permitindo-lhes interagir com o conteúdo de uma forma mais envolvente. Em vez de serem observadores passivos, os utilizadores tornam-se participantes ativos, capazes de girar, ampliar ou até mesmo “entrar” nesses espaços 3D. Esse nível elevado de interação mantém os utilizadores envolvidos por períodos mais longos e oferece uma experiência de navegação mais rica e memorável. Além disso, o design 3D interativo pode servir como uma ferramenta poderosa para contar histórias. As marcas podem utilizar esses elementos para criar narrativas atraentes, tecendo vitrines de produtos, histórias de empresas ou visões futuras num espaço 3D. Isso pode ajudar a criar uma conexão emocional mais profunda com o público, tornando a narrativa da marca mais impactante no design do seu site.

Interface de utilizador de voz (VUI)
Com o surgimento dos assistentes de voz, os sites agora estão a ser projetados com integração de comandos de voz, tornando a navegação mais intuitiva e sem uso das mãos. A VUI, na sua essência, está centrada em facilitar a interação com plataformas digitais por meio de comandos de voz, em vez de interfaces tradicionais baseadas em toque ou clique. Ao integrar VUI em sites, os desenvolvedores estão a oferecer aos utilizadores um modo de navegação intuitivo e sem usar as mãos. Esta evolução vai além das restrições dos teclados e telas sensíveis ao toque, permitindo que os utilizadores realizem multitarefas ou acessem conteúdo quando os métodos tradicionais podem ser inconvenientes ou inacessíveis – como ao dirigir, cozinhar ou enfrentar desafios de mobilidade.
Os benefícios dos sites aprimorados com VUI vão além da mera conveniência. Para utilizadores com deficiência visual ou motora, os comandos de voz podem revolucionar a sua experiência de navegação, tornando a web mais inclusiva e acessível. Além disso, à medida que a população global envelhece, a VUI pode enfrentar os desafios enfrentados pelos utilizadores mais velhos, que podem ter dificuldades com textos pequenos ou comandos complexos baseados em toque.

Microanimações
São animações subtis que orientam ou informam o utilizador, aprimorando a experiência do utilizador sem serem excessivamente chamativas. Pense em ícones que se movem ou em texto que muda ao passar o rato. As microanimações servem a vários propósitos. Em primeiro lugar, eles atuam como guias. À medida que os utilizadores navegam num site ou aplicativo, essas animações direcionam subtilmente a atenção, sinalizando para onde olhar ou clicar em seguida. Por exemplo, um leve movimento de um ícone de seta pode indicar uma direção de scroll ou um botão a pulsar suavemente pode chamar a atenção para o próximo call-to-action.
Outra função essencial das microanimações é o feedback. No espaço digital, os utilizadores não têm o feedback tátil que experimentam no mundo físico. Microanimações preenchem essa lacuna. Quando um utilizador realiza uma ação, como enviar um formulário ou clicar num botão, uma pequena animação — como uma mudança de cor, uma marca de seleção aparecendo ou um ícone se transformando brevemente — pode confirmar que a ação foi registada e executada. Esse feedback imediato garante aos utilizadores que eles estão no caminho certo e o sistema está a responder às suas ações.

Navegação Minimalista
A navegação simplificada reduz a confusão e concentra-se nas prioridades do utilizador, tornando as interações no site fáceis e diretas. Aqui estão alguns dos motivos:
- Foco claro: ao reduzir o número de opções e apresentar apenas os links ou botões mais importantes, os sites podem orientar os utilizadores de forma mais eficaz nas ações desejadas, seja fazer uma compra, inscrever-se ou acessar conteúdo específico.
- Maior usabilidade: um sistema de navegação simplificado reduz as hipóteses de os utilizadores se perderem ou ficarem sobrecarregados. Isso melhora a experiência geral do utilizador, levando a maior satisfação e menores taxas de rejeição.
- Design Adaptativo: Com o uso crescente de dispositivos móveis para navegação na web, a navegação minimalista se mostra benéfica. Menos elementos significam que os designs são mais adaptáveis a telas menores, garantindo uma experiência de utilizador consistente em todos os dispositivos.
- Estética Aprimorada: uma barra de navegação ou menu organizado confere uma aparência moderna e limpa aos sites. Isso não apenas parece atraente, mas também se alinha com a estética do design contemporâneo.
- Tempos de carregamento mais rápidos: menos elementos e gráficos mais simples podem contribuir para tempos de carregamento de página mais rápidos, o que é vital para a retenção de utilizadores e classificações de SEO.

Layouts Multi-Scrolling
À medida que o web design continua a evoluir, os designers estão constantemente explorando métodos inovadores para envolver os utilizadores e apresentar conteúdo de maneiras exclusivas. Um desses métodos que ganhou força recentemente é o uso de layouts multi-scroll. Essa abordagem de design divide uma página da Web em várias secções ou painéis, cada um com o seu mecanismo de scroll independente, permitindo uma experiência de navegação dinâmica e em camadas.
Aqui está um mergulho mais profundo nas nuances e benefícios dos layouts multi-scroll:
- Envolvimento dinâmico do utilizador: as páginas da web tradicionais são lineares, exigindo que os utilizadores percorram o conteúdo numa sequência predeterminada. Layouts multi-scroll interrompem essa monotonia, oferecendo vários caminhos e pontos focais. Esta abordagem não linear incentiva os utilizadores a explorar, aumentando o envolvimento e a interação.
- Segmentação de conteúdo aprimorada: usando secções de scroll independentes, os designers podem segmentar diferentes tipos de conteúdo ou tópicos. Isso é especialmente útil para sites que possuem diversas categorias de conteúdo ou que desejam destacar secções específicas sem sobrecarregar o utilizador.
- Narrativa interativa: layouts multi-scroll podem ser empregados para criar narrativas atraentes. Por exemplo, embora uma secção possa exibir texto, uma secção adjacente pode apresentar imagens ou vídeos complementares que mudam conforme o utilizador rola, criando uma experiência narrativa multidimensional.
- Otimizado para tamanhos de tela variados: com a variedade de tamanhos de tela de dispositivos atuais, de smartphones a monitores de desktop, o multi-scroll oferece uma solução de design versátil. Diferentes secções podem ser adaptadas para visualização ideal em vários dispositivos, garantindo uma experiência de utilizador consistente e envolvente.
- Liberdade artística: Do ponto de vista do design, os layouts multi-scroll abrem uma infinidade de possibilidades criativas. Os designers podem brincar com contrastes, sincronizar conteúdo entre secções, ou até mesmo criar efeitos visuais intrigantes, à medida que diferentes secções rolam em velocidades ou direções variadas.

Design retro-futurista
A natureza cíclica das tendências de design muitas vezes faz com que estilos de épocas passadas retornem retumbantes, embora com toques contemporâneos. Uma dessas tendências intrigantes que ressurge no espaço digital é o retrofuturismo. O retrofuturismo é uma mistura única de elementos de design do passado com motivos futuristas, criando visuais que são simultaneamente nostálgicos e inovadores. O retrofuturismo oferece uma linguagem visual distinta, caracterizada por suas paletas de cores ousadas, muitas vezes dominadas por tons neon contra fundos escuros, detalhes cromados brilhantes e tipografia vintage infundida com elementos de design moderno. Esses elementos contrastantes chamam a atenção instantaneamente, tornando os sites memoráveis.
Embora o retrofuturismo tenha os seus marcadores de design, é uma estética flexível. Pode ser adaptado a vários setores, desde música e entretenimento até tecnologia e comércio eletrónico. Quer seja uma dica subtil com destaques de botões de néon ou um site completo com tema cyberpunk, há um espectro de intensidade para brincar. Num cenário digital onde a diferenciação é crucial, a adoção de uma estética retrofuturista pode diferenciar um website. É uma afirmação ousada, que reflete a vontade de uma marca de ser vanguardista e experimental, que pode repercutir no público-alvo que procura conteúdo novo e inovador.

Fontes e elementos superdimensionados
No domínio do web design moderno, a subtileza tem o seu lugar, mas a audácia também. Uma das tendências de destaque que marcam essa abordagem audaciosa é o uso de fontes e elementos grandes. Esta estratégia de design grandiosa não visa apenas chamar a atenção; esforça-se por chamar a atenção, garantindo que a mensagem principal não seja apenas vista, mas também lembrada.
Numa época de diminuição da capacidade de atenção, há uma janela mínima para chamar a atenção do utilizador. Fontes e elementos grandes causam um impacto visual imediato, atraindo os utilizadores para o conteúdo desde o momento em que acessam uma página. O uso de fontes grandes pode estabelecer uma hierarquia visual clara. Ele diferencia a mensagem principal ou título do conteúdo secundário, facilitando aos utilizadores a compreensão rápida do foco principal de uma página ou secção. Se houver uma ação específica que você deseja que os utilizadores realizem, como inscrever-se num boletim informativo ou fazer uma compra, um botão ou ícone grande pode chamar a atenção para esse CTA específico, aumentando a probabilidade de interação do utilizador. A escolha da tipografia, principalmente quando enfatizada no tamanho, pode transmitir muito sobre a personalidade de uma marca. Quer se trate de uma fonte ousada e em bloco que sinaliza força e confiabilidade, ou de uma escrita grande e elegante que reflete sofisticação, as fontes grandes podem ser essenciais na narrativa da marca.

Gradientes que mudam de cor
A cor sempre foi uma ferramenta poderosa no arsenal do designer, permitindo transmitir humor, identidade de marca e interesse visual. Os gradientes, com as suas transições suaves de cores, têm sido um elemento básico no design há anos. No entanto, à medida que a tecnologia e a sensibilidade do design evoluem, os gradientes também evoluem. Hoje, gradientes dinâmicos de mudança de cor estão a infundir nos sites uma sensação de profundidade, movimento e um toque inesperado.
Ao contrário dos gradientes estáticos, que oferecem uma transição fixa entre cores, os gradientes dinâmicos mudam e evoluem, muitas vezes em resposta às interações do utilizador ou como parte de uma sequência de animação. Essa fluidez pode cativar os utilizadores, mantendo-os engajados enquanto exploram um site. As cores escolhidas e a suas transições podem evocar um espectro de emoções. Um gradiente que muda de laranja quente para roxo profundo pode evocar um pôr do sol, criando uma sensação de calma e reflexão, enquanto um gradiente oscilando entre verdes e azuis vibrantes pode evocar sentimentos de energia e crescimento.

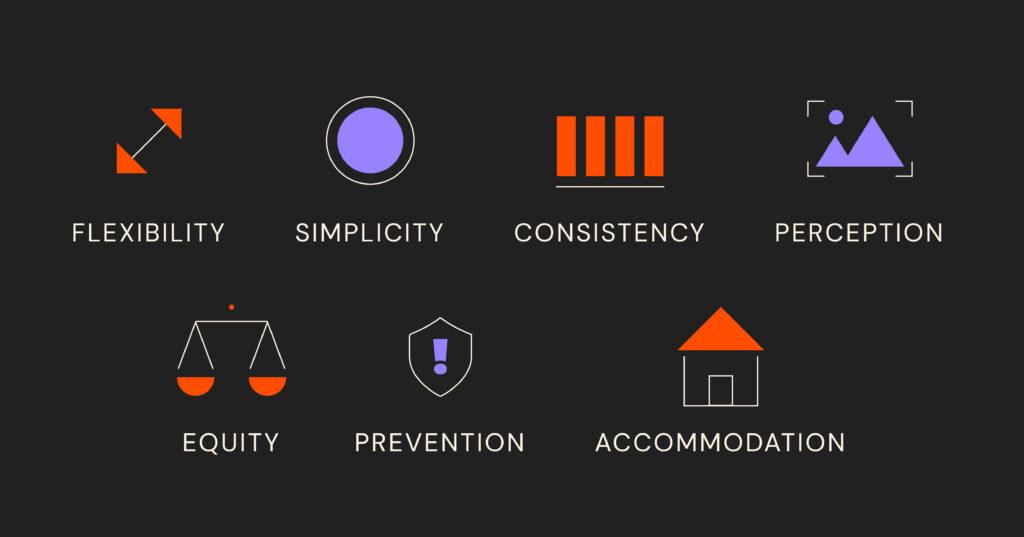
Design de site inclusivo e de acessibilidade
Na era digital, os websites servem como portas de entrada essenciais para informações, serviços e interação social. Como tal, garantir que estas plataformas sejam acessíveis a todos, independentemente das diferenças físicas ou cognitivas, nunca foi tão crucial. Em 2024, o design inclusivo e de acessibilidade deixou de ser um mero jargão da indústria para se tornar um princípio fundamental de design, garantindo que os espaços digitais sejam equitativos e universalmente envolventes. Seguindo a abordagem do Google para UX, o foco de 2024 em UX equitativo é uma das grandes apostas para o próximo ano, pois visa incluir públicos e comunidades historicamente excluídos.
Na sua essência, o design de acessibilidade reconhece o direito fundamental de cada indivíduo de aceder a informações e serviços. Ao integrar recursos de acessibilidade, designers e desenvolvedores demonstram um compromisso com práticas éticas que valorizam cada utilizador.
Legalmente, muitas jurisdições em todo o mundo reconheceram a importância da acessibilidade digital, promulgando leis e diretrizes que impõem determinados padrões. A conformidade não é apenas uma questão de legalidade; é um reflexo da responsabilidade corporativa.
Mas, acima de tudo, a inclusão no design vai além de abordar deficiências físicas aparentes. Os desafios cognitivos, como os colocados por condições como a dislexia ou o TDAH, são igualmente considerados, levando a designs que atendem a diversas necessidades de processamento cognitivo. A acessibilidade não é uma lista de verificação única. Requer feedback contínuo de utilizadores com deficiência para refinar e adaptar. Este processo iterativo garante que, à medida que a tecnologia e as necessidades dos utilizadores evoluem, os websites permaneçam universalmente acessíveis.

Considerações finais
2024 está a provar ser um ano em que os designers fundem tecnologia inovadora com elementos centrados no ser humano. Embora seja essencial estar atento a essas tendências, priorize sempre a identidade da sua marca e as necessidades do seu público. As tendências vêm e vão, mas a conexão genuína e a satisfação do utilizador são atemporais.
Se quer um site que possa acompanhar os tempos, contacte-nos!

